
Diesen Artikel stellt Birgit Hotz WordPress Webdesign zur Verfügung und wird uns eine Schritt-für-Schritt-Anleitung geben, wie ein Blog in eine bestehende Website integriert werden kann.

Birgit Hotz ist Webdesignerin, Webstrategin und Trainerin. Sie unterstützt Solo-Selbstständige im 1:1 und in Online WordPress Kursen dabei, mit einer marketingoptimierten Website, die auf Basis von WordPress und Divi beruht, nachhaltig Kunden zu gewinnen und sie in diesem Prozess zu begleiten.
Du hast bereits eine Website und denkst darüber nach, einen Blog zu starten, der nahtlos in deine bestehende Website integriert werden kann? In diesem Artikel zeige ich dir, wie du in wenigen Schritten einen Blog in deine Website einbinden kannst, ohne WordPress neu installieren zu müssen.
Warum solltest du überhaupt einen Blog in deine Website integrieren?
Viele Website-Besitzer haben eine sogenannte statische Website, auf der die Inhalte nur selten aktualisiert oder erweitert werden. Leider erzielen sie damit oft nur mäßigen Erfolg bei der Kundengewinnung.
Grund dafür ist: Suchmaschinen bevorzugen Websites, die regelmäßig neue Inhalte einfügen.Rein statische Webseiten haben es schwer, gute Positionen in Suchmaschinen zu erlangen oder zu halten. Damit deine Website langfristig interessant bleibt, musst du regelmäßig neue Inhalte auf deiner Website bereitstellen. Genau das ist die Idee des Blogs.Und ganz nebenbei baust du damit auch mehr Vertrauen bei deinen Lesern auf.
Wenn Du gerade überlegst, ob Du überhaupt einen eigenen Blog erstellen sollst, gibt es hier eine Entscheidungshilfe.
Schritt 1, um einen Blog in eine Website zu integrieren:
Blog Planung
Die ersten Schritte sollten der strategischen Planung deines Blogs dienen, damit du danach, bei der technischen Umsetzung, nahtlos anschließen kannst.
1. Definiere deine Blog-Ziele
Bevor du beginnst, einen Blog zu deiner Website dazu zu fügen, ist wichtig: Werde dir klar über deine Ziele und die Art von Inhalten, die du veröffentlichen möchtest.
Möchtest du deinen Kunden informative Artikel bieten? Willst du deine Expertise in einem bestimmten Bereich teilen? Definiere den Zweck deines Blogs, um sicherzustellen, dass er zu deiner bestehenden Website passt und deine Ziele unterstützt.
2. Themen-Ideen
Erstelle dir eine Liste mit mindestens 25 Themen-Ideen. Überleg dir zu jedem Thema das passende Format, mit dem du den Blogartikel erstellen möchtest. Das kann z.B. sein: eine Liste, eine Schritt-für-Schritt-Anleitung, eine Fallstudie, …
Grübelst du gerade, worüber du schreiben könntest? Im Blog-your-Business Workshop machen wir das gemeinsam! Meld dich noch rasch an:
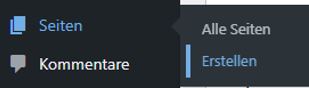
Eine Blogübersichtsseite erstellst du unter „Seite erstellen“.

Die meisten geben der Seite den Namen „Blog“. Du kannst sie aber benennen, wie du möchtest. Auf die Funktion hat der Titel, den du der Seite gibst, keinen Einfluss.
Damit die Beiträge, die du schreiben wirst, automatisch auf dieser Seite angezeigt werden, ist noch eine technische Einstellung nötig:
Je nachdem, mit welchem WordPress Theme du arbeitest, hast du zwei Möglichkeiten:
Variante 1: Du verwendest das Divi Theme oder einen anderen Page Builder mit ähnlicher Funktion, wie z.B. Elementor.
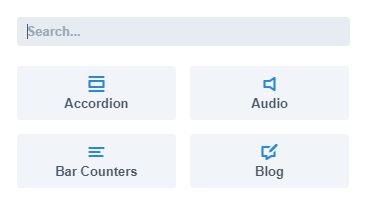
Darin findest du ein Modul mit dem Namen „Blog“. Dieses Blog-Modul fügst du in deine Seite ein. Passe die Einstellungen so an, wie es für dich passt. Ob du Blogbeiträge nebeneinander oder lieber untereinander angezeigt bekommen möchtest, usw. Bei anderen Themes ist es ähnlich.

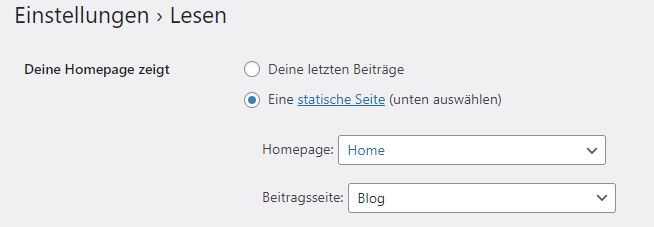
Variante 2: Wenn du ein Theme verwendest, welches kein Blog Modul anbietet, gibt es dennoch eine Möglichkeit, diese Funktion hinzuzufügen. In diesem Fall gehst du im WordPress Dashboard auf Einstellungen → Lesen und wählst bei Blogseite die Seite aus, die du gerade für die Blogübersichtsseite angelegt hast. (Du musst sie vorher veröffentlichen, sonst wird sie hier nicht angezeigt.)

2. Füge die Blogseite dem Menü hinzu
Unter Design → Menü fügst du die soeben erstellte Seite „Blog“ in dein bestehendes Menü ein. Dann erst sehen Besucher deinen Blog in deiner Menüleiste.
3. Lege Kategorien an
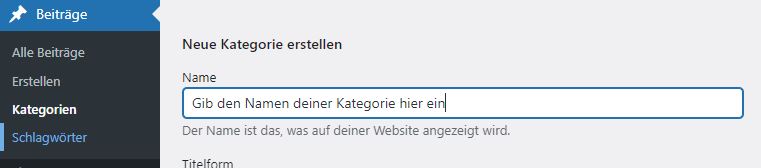
Lege die von dir gewählten 3-5 Kategorien auch in WordPress an. Dazu gehst du im Dashboard in der linken Leiste auf Beiträge – Kategorien und fügst jede Kategorie einzeln hinzu. Du wirst sie später beim Schreiben deiner Blogartikel angezeigt bekommen, um den Beitrag der richtigen Kategorie zuzuordnen.

4. Erstelle deinen Beitrag
Achtung: Damit deine Blogbeiträge auf der soeben angelegten Blogübersichtsseite automatisch hinzugefügt werden, musst du Blogartikel immer als Beitrag anlegen (und nicht als Seite).
Als “Seite” legst du statische Inhalte wie Home, über mich, Angebote an.
Blogartikel schreibst du immer als “Beitrag”.

5. Erstelle Blogbeiträge mit dem Gutenberg Editor oder dem klassischen Editor von WordPress.
Der Grund, warum wir Blogartikel nicht mit unserem Theme oder Page Builder schreiben ist:
1) Irgendwann willst du vielleicht dein Theme wechseln. Deine Blogbeiträge sollen aber dennoch erhalten bleiben. Das ist aber nur möglich, wenn du die Artikel nicht an dein Theme knüpfst. Der WordPress Editor ist somit die nachhaltigste Lösung.
2) Im Editor bist du einfach schneller. Er ist komfortabler zu bedienen. Du kannst sogar leicht am Handy einen Beitrag tippen, wenn dich die Muse gerade im Zug küsst. Und später am PC finalisieren.
Aktuell gibt es zwei WordPress Editoren.
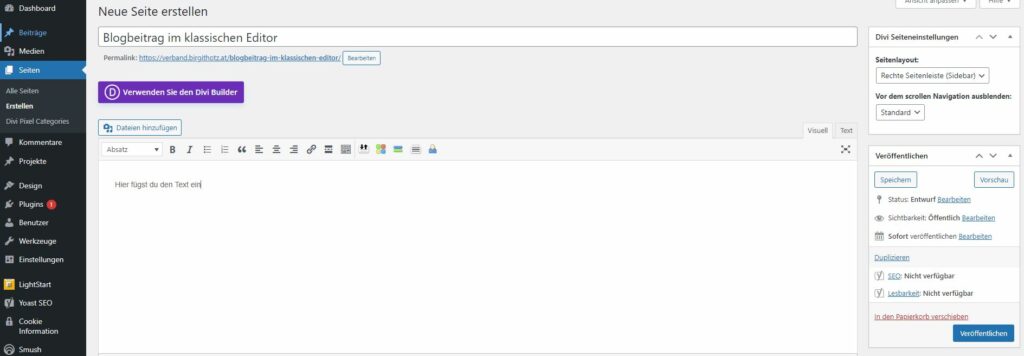
a) Den klassischen Editor
Den klassischen Editor gibt es schon am längsten. Er ist sehr einfach aufgebaut, ähnlich einem Word Dokument. Du kannst deinen Text hineinschreiben oder hineinkopieren und formatieren. Auch Bilder hinzufügen.
Vorteil: Einfach und schnell.
Nachteil: Wenig Gestaltungsmöglichkeiten

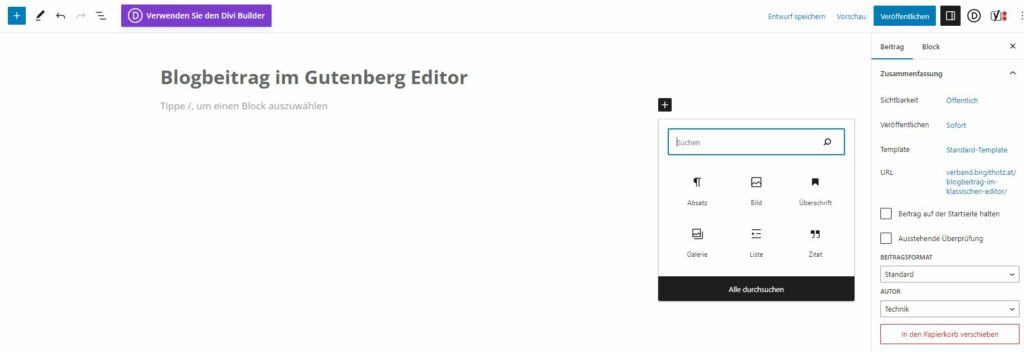
b) Der Gutenberg Editor
Der Gutenberg Editor wurde vor wenigen Jahren eingeführt, um mehr Gestaltungsmöglichkeiten zu bieten. Wie du es aus Page Buildern gewohnt bist, hast du verschiedene Elemente (Text, Bild, Button, usw.), die du einfügen kannst. Mit Gutenberg kannst du auch Spalten einfügen oder Hintergrundfarben. Und noch einiges mehr.
Vorteil: viele Gestaltungsmöglichkeiten, du kannst ihn auch am Handy nutzen
Nachteil: ein klein wenig mehr Aufwand beim Einfügen

6. Wie funktioniert der Gutenberg Editor?
Der Gutenberg-Editor arbeitet mit Blöcken. Ein Block kann ein Absatz, ein Bild, eine Überschrift, ein Zitat oder vieles mehr sein. Um einen Block hinzuzufügen, klicke auf das Pluszeichen (+) in der Symbolleiste oben links. Wähle den gewünschten Blocktyp aus der Liste aus.
Willst du einfach nur einen Absatz hinzufügen, genügt, wenn du au ENTER drückst. Direkt im Schreibfluss. Dann kommt ein neuer Textblock. Alle anderen Blockarten (wie z. B Überschriften oder Bilder) fügst du über das (+) ein.
Sobald ein Block hinzugefügt wurde, kannst du ihn anpassen und bearbeiten. Klicke auf den Block, um die Bearbeitungsoptionen angezeigt zu bekommen. Du kannst Texte eingeben, Formatierungen vornehmen, Bilder hochladen und weitere Inhalte hinzufügen.
Du kannst Blöcke einfach verschieben.
Du kannst Blöcke, die du öfter verwenden wirst, als wiederverwendbaren Block abspeichern. In anderen Blogbeiträgen holst du sie wieder heraus und fügst sie in die gewünschte Stelle ein.
Wenn du mit deinem Blogartikel fertig bist, kannst du ihn dir unter „Vorschau“ ansehen.
Überprüfe das Layout, die Formatierung und den Inhalt, um sicherzustellen, dass alles wie gewünscht aussieht. Wenn alles bereit ist, klicke auf „Veröffentlichen“, um deinen Beitrag live zu schalten.
Jetzt sollte der Blogbeitrag auf der Blogübersichtsseite gelandet sein.
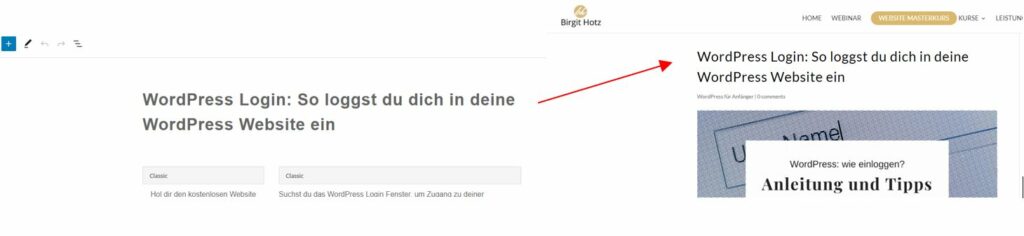
7. Gib dem Blogartikel einen aussagekräftigen Titel
Versuche einen aussagekräftigen Titel zu wählen, der die Leser dazu animiert, mehr erfahren zu wollen. Wenn du auf Suchmaschinenoptimierung achtest, enthält der Titel den Suchbegriff des jeweiligen Beitrags. Der Titel ist gleichzeitig die Hauptüberschrift (H1) deines Blogbeitrags. Er wird im Blogbeitrag immer ganz oben angezeigt.

8. Füge ein Beitragsbild für deinen Blogartikel ein
In der Seitenleiste, wenn du etwas runter scrollst, findest du den Reiter „Beitragsbild – Beitragsbild festlegen“. Das Beitragsbild wird an zwei Stellen angezeigt:
- als Vorschaubild für deinen Blogartikel auf der Blogübersichtsseite
- als das erste Bild in deinem Beitrag, direkt unter der Hauptüberschrift
Am besten wählst du hier ein Bild im Querformat.
Tipp: Behalte die Bildgröße, sowie den Stil der Bilder bei allen Beitragsbildern bei, um ein einheitliches Design zu erlangen.
9. Empfehlenswerte Plugins, wenn du einen Blog integrieren möchtest
Folgende Erweiterungen empfehle ich dir zum Start deines Blogs. Du kannst sie auf deiner Website unter Plugins – Installieren finden und hinzufügen.
- Easy Table of Contents:
fügt deinem Blogbeitrag automatisch ein Inhaltsverzeichnis hinzu. - Related Posts:
zeigt ähnliche Beiträge am Ende des Blogartikels an. - Colour Platte:
fügt dem Gutenberg Editor eine Farbpalette hinzu, in der du deine Farben abspeichern kannst.
Fazit: Ein Blog lässt sich schnell in eine Website integrieren
Du siehst: In wenigen Schritten kannst auch du einen professionellen Blog in deine bestehende Website einbinden, selbst wenn du deine Website erstellen lassen hast. Es lohnt sich, denn du kannst dadurch mehr Sichtbarkeit für deine Website erlangen und Vertrauen bei potenziellen Kunden aufbauen. Was wiederum zu mehr Anfragen und Kunden führt. Probiere es einfach mal aus.



Ein grosses Dankeschön! Habe sehr viel Zeit im Netz verloren und bin fast verzweifelt da es nicht klappte mit dem Blog einfügen auf der Webseite.
Dank dieser einfachen Beschreibung hat’s sofort klick gemacht. Nun freue ich mich auf meine ersten Beiträge (hoffentlich bald)
Liebe Sandra,
das freut mich riesig! Ich werde das auch Birgit weiterleiten.
Wie bist Du denn auf diesen Artikel gestoßen? Über Google?
Alles Gute für Deine ersten Beiträge – wenn Du Hilfe beim Schreiben brauchst, melde Dich gerne.
Liebe Grüße
Celine
Liebe Celine,
danke für deinen Text. Einen Blog in die eigene Website zu integrieren, erscheint mir sinnvoll. Kunden zu generieren ist dank des digitalen Fortschritts gut machbar. Ein zusätlicher Blog unterstützt den Erfolg. Danke für deine Inspiration.
Liebe Grüße
Dominic H.
Sehr gerne, lieber Dominic. Schreibst Du selbst schon einen Blog?
Liebe Céline,
seinen eigenen Blog in die Webseite einzugliedern ist eine sehr gute Möglichkeit, noch sichtbarer zu werden und somit Kunden zu generieren. Ein Blog kann der Webseite einen persönliche Touch verleihen, was das ganze noch ein Stück authentischer macht. 🙂
Liebe Grüße
Marcin S.
Absolut! So schafft jeder Text einen kleinen Einblick mehr auch in die Person, die dahinter steckt. Danke, lieber Marcin!